√70以上 meta keywords 不要 120342-Meta keywords 不要
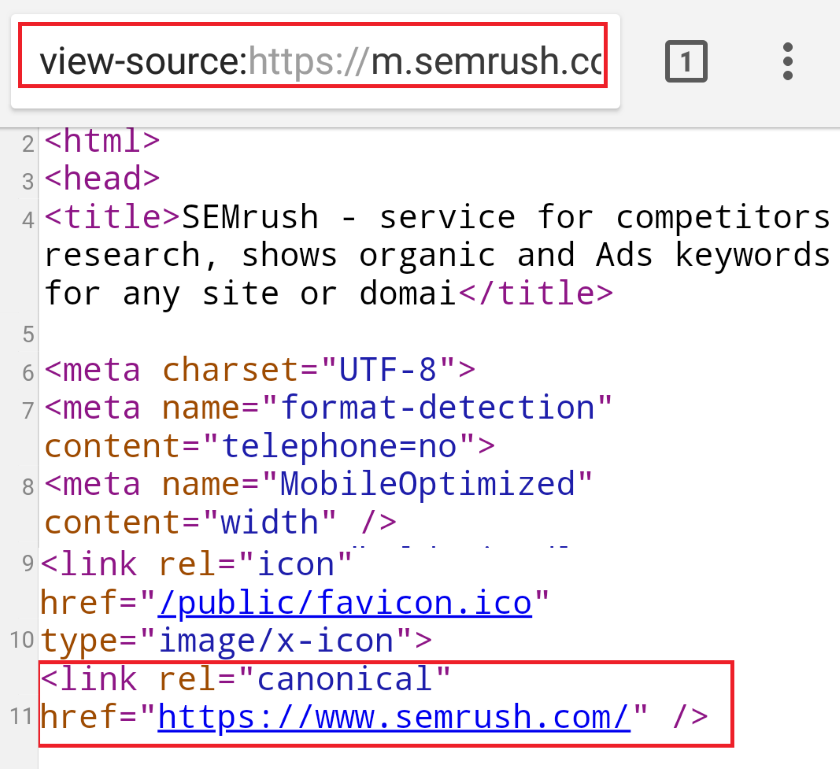
1、noreferrer:所有请求不发送 referrer。 2、noreferrerwhendowngrade(默认值):当请求安全级别下降时不发送 referrer。目前,只有一种情况会发生安全级别下降,即从 HTTPS 到 HTTP。HTTPS 到 HTTP 的资源引用和链接跳转都不会发送 referrer。山貴不動産|広川・八女 yamatakafcom可以直观的发现,预渲染的作用。 有了预渲染,我们可以解决很多方面的SEO的问题,但是有时候我们也会需要Meta信息的变化,比如 title 比如 Meta keyWords 或者是 link 这里安利一下 v uemetainfo 一个可以动态设置meta 信息的vue插件如果需要单页面SEO,可以和 prerenderspaplugin形成更优的配合。 vuemetainfo 是一个基于 vue 的插件,它会让你更好的管理你的 app 里面的 meta

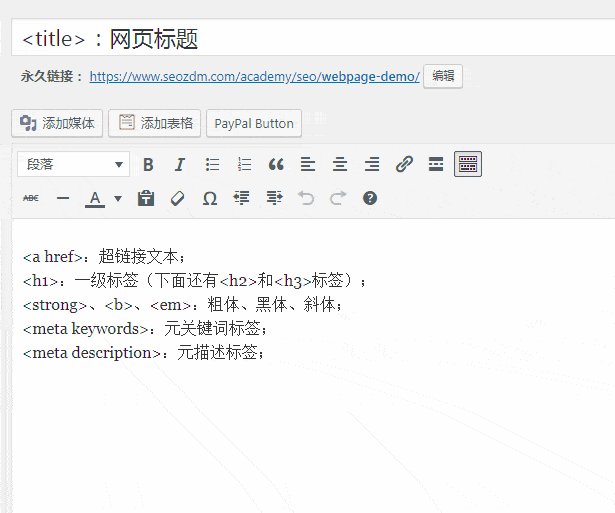
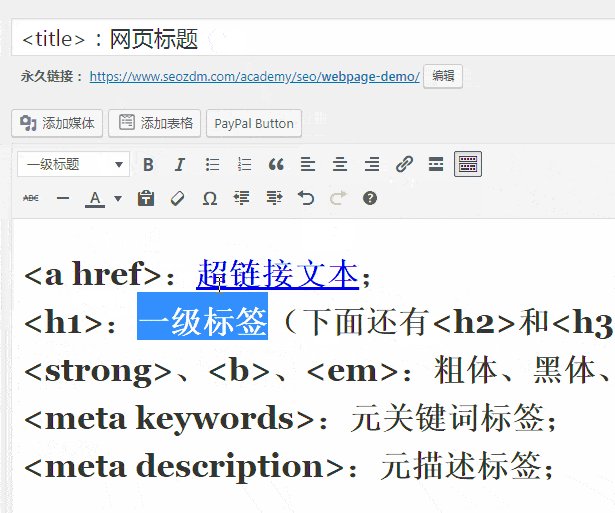
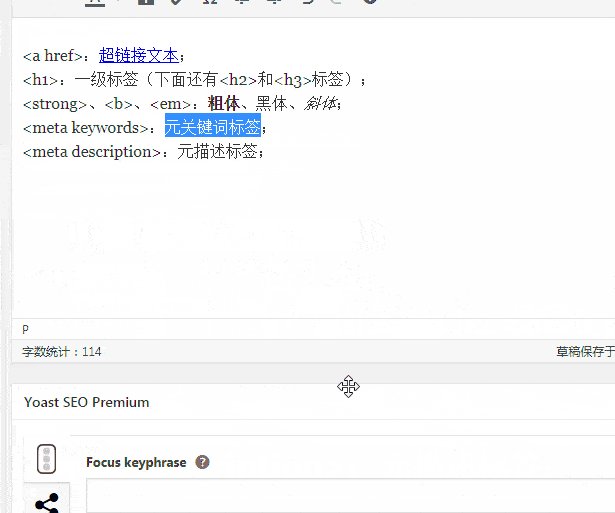
网页tdk标签小结 简书
Meta keywords 不要
Meta keywords 不要-关键字 meta(标签)及 Keywords(关键词),曾经在网页中很重要的,但现在已经被很多搜索引擎完全忽略。 但是,如果加上这个标签也对网页的综合表现没有坏处,不过,如果使用不恰当的话,对网页非但没有好处,还有欺诈的嫌疑。 键字标签"Keywords" 是用来描述一个网页的属性,不过要列出的内容是" 关键词 "。 这就意味着,要根据网页的主题和内容选择合适的关键关键字 meta(标签)及 Keywords(关键词),曾经在网页中很重要的,但现在已经被很多搜索引擎完全忽略。 但是,如果加上这个标签也对网页的综合表现没有坏处,不过,如果使用不恰当的话,对网页非但没有好处,还有欺诈的嫌疑。 键字标签"Keywords" 是用来描述一个网页的属性,不过要列出的内容是" 关键词 "。 这就意味着,要根据网页的主题和内容选择合适的关键



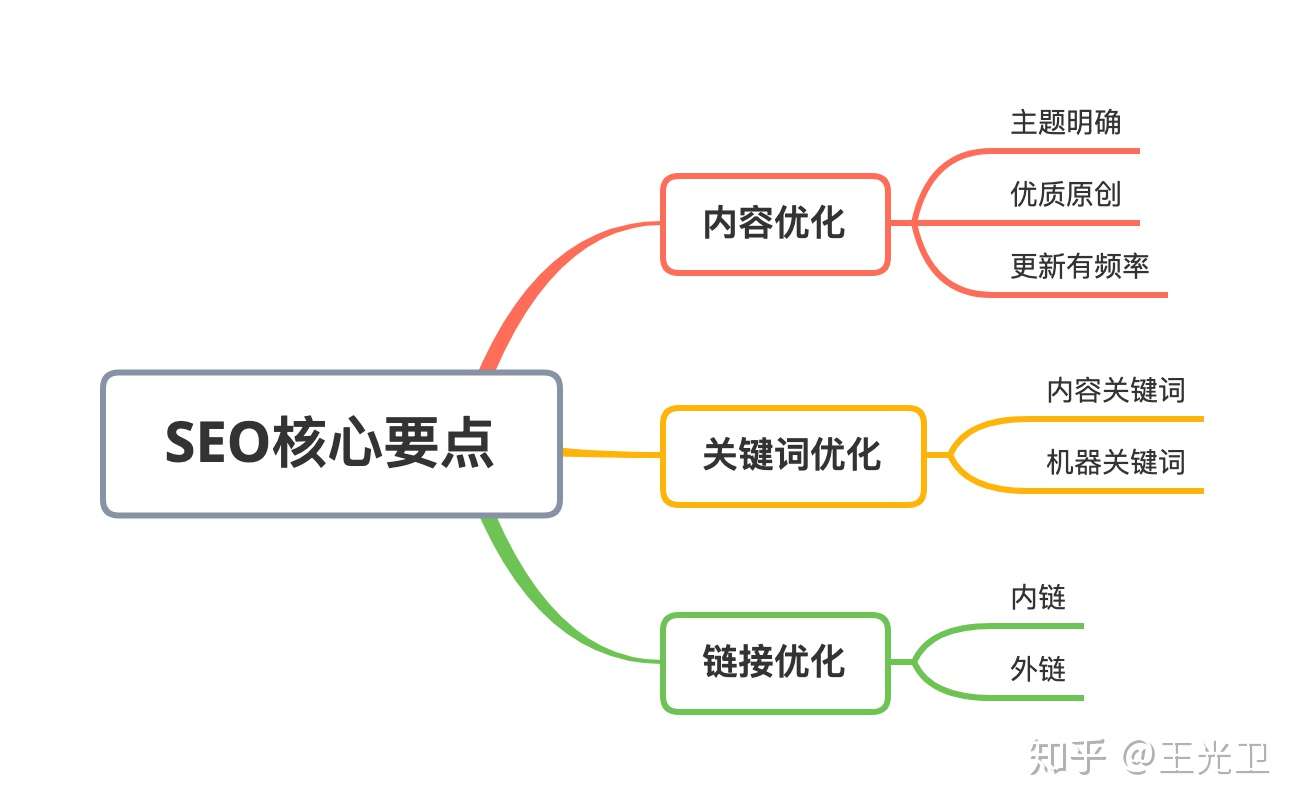
不要瞎折腾 几张思维导图就讲清搜索引擎优化 Seo 核心点 做运营的程序猿的个人空间 Oschina 中文开源技术交流社区
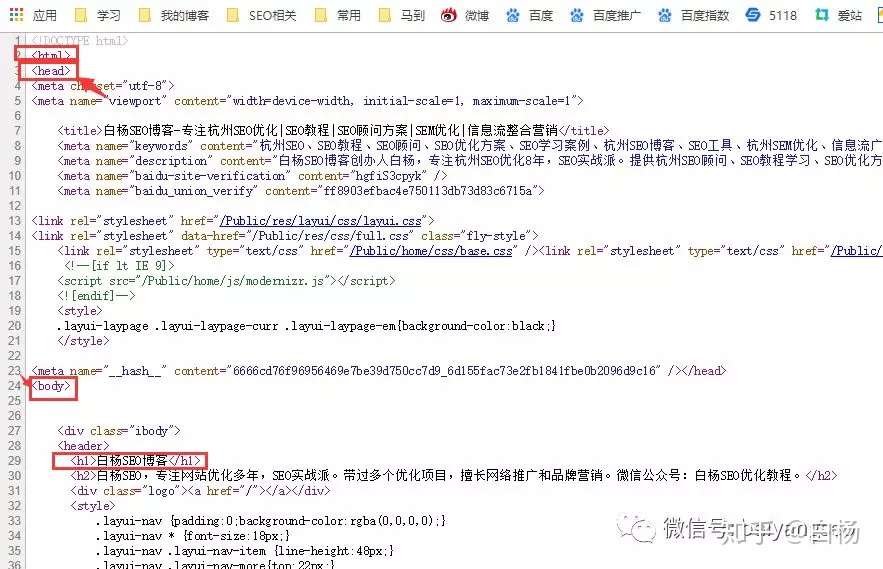
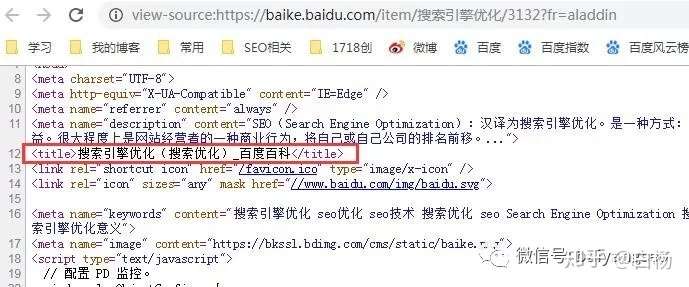
A keywords(关键字) 说明:用于告诉搜索引擎,你网页的关键字。举例: B description(网站内容的描述) 说明:用于告诉搜索引擎,你网站的主要内容。举例:主要介绍一个当meta标签的name属性值为viewreport时的视口的大小 1mate标签name属性不设置viewreport 如果不设置name的值为viewreport,默认视口宽度为980 2mate标签name属性设置viewreport 1content内容为空时,默认视口宽度为98005/01/19 · 方法/步骤 1 指定网页使用的字符集类型:例如网页使用gb2312作为字符集,在head标签对中输入 如果使用UTF8,则在charset的属性值中输入UTF8 2 指定网页使用的关键字:示例:,keywords
这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。 让别人能够找到你,搜索到你。 Keywords就是"关键词"的意思。 1、跳转到指定 页面 < meta httpequiv="refresh" content="2;Url=http//SCCHINAZcom"> content中 2 代表了 时间 url 表示跳转地址 转载于https//wwwcnblogscom/zyc/p/ htmlGoogle的相关文档中也没有提到过使用meta keywords, Quora也讨论过Google是否还在使用meta keywords这个问题,大部分的回答都是谷歌已经不再使用它了,但是其它的一些搜索引擎比如百度等还在使用meta keywords。 SPA与SEO的冲突
Python3 中要导入 brotl 包 这个要自己安装(这里就不介绍了,百度一堆) 下面是爬取智联招聘的网站的 from bs4 import BeautifulSoup import requests import brotli from requestsexceptions import RequestException def get_one_page(city, keyword, page) ''' 获取网页html内容并返回 ''' paras = { 'jl' city, # 搜索城市 'kw' keyword, # 搜索关键词我正在嘗試使用linq搜索員工。 我想成爲搜索多個搜索詞(名字lastname) 我發現了一些可以做到這一點,如果我只在一個數據庫表中搜索,但我的問題是,我在一些連接表中搜索。 下面 list list = from(e in dbContextgetTable join dbContextGetTable() on ejobi eMeta 元素定义文档的元数据。 您可以以不同的方式使用此元素,并且HTML文档可以包含多个元素元素。 meta 元素有局部属性,包括 name,content,charset,httpequiv 。 charset 属性是HTML5中的新功能HTML4 scheme 属性现在已过时。 元素的每个实例只能用于这些目的之一。



Seo 網站搜尋優化 不要再用meta Keywords 關鍵字了 改用description 吧 無中生有 隨意窩xuite日誌



Meta Description 會步入meta Keywords 的後塵嗎
SEO优化技巧 SEO有三条最重要的规律,那就是原创的内容、高质量的外部链接和持之以恒适度的优化。 关于meta标签 meta标签的作用有:搜索引擎优化(SEO),定义页面使用语言,自动刷新并指向新的页面,实现网页转换时的动态效果,控制页面缓冲,网页定级评价,控制网页显示的窗口等!SEO優化:不要使用Meta Keywords關鍵字 以往在進行網頁SEO優化時,大部分的人會在網頁的meta部份加上一堆的keywords,為的就是幫助搜尋引擎了解這個頁面的重點,但是你知道嗎? Google早已經完全不採用這樣的keywords了。 原因在於使用過於氾濫,當大家知道這是影響搜尋結果的一個因素後,一堆網站拚了命再meta部份加上關鍵字,企圖想要讓自己網站在自然搜索結果中更Description,和上面的keywords标签一样,是对于一个网页的简要内容概况。不同的是,keywords是由几个词语的组成的,而description则是 完整的一句话 。description一般不超过150个字符,描述内容要和页面内容相关。 html元素meta标签中的属性name=description的用法:



Seo小教室 關鍵字要怎麼設定 教你如何制定最適合的seo關鍵字 Hub Of Content



拍首11前端技术分享 Speaker Deck
Meta的必需属性是content,当然并不是说meta标签里一定要有content,而是当有 httpequiv 或 name 属性的时候,一定要有content属性对其进行说明。 例如: 这里面content里的属性就是对keywords进行的说明,所以呢也可以理解成一个键值对吧,就是 {keywords"HTML,ASP,PHP,SQL"} 。25/05/17 · 小道消息称keywords曾被百度、谷歌、雅虎等搜索引擎剔除,将不会再影响搜索引擎的排序结果,小编认为设置一下总没坏处,还是有一些搜索引擎比较重视keywords标签的。 用法: 2 1)首页keywords写法,一般是"网站名称,主要栏目名,主要关键词"。 3 2)栏目页keywords写法,一般是"栏目名称,栏目关键Meta标签属性 1、title title其实不算是meta标签的属性,其本身就是一个标签,称为title标签。 这个属性可以说是最重要的,就像每篇文章都不能没有标题一样,网页同样也要有标题,并且这个标题是独有的不重复的。这也是页面参与搜索排名的最重要参照。



Seo中的几个重要的meta Kinboy S Note



网页tdk标签小结 简书
慎用甚至不要用Meta Keywords 做SEO稍微有点年月的人都知道Meta Keywords曾经是搜索引擎算法中的一个因子,在SEO刚开始流行的时期,SEO简单到只要在Meta Keywords标签里面堆积大量的关键词都能有很好的排名,当然,这是一种黑帽做法,所以注定了Meta Keywords要被和谐。 笔者于09年开始进入SEO行业,那会啥也不懂,就在网上学习,也知道了Meta Keywords现在已经微不足道,Meta Keywords Keywords這個標籤,在很多年以前,在搜尋引擎剛起步時,可能是有用的,但是到了現在,可以說是完全無用了。 因為Google在09年時就有宣布, 不會把Meta Keywords 加入排名的因素銆€鏂伴椈鎶ユ枡锛? English 绠€浣?/a>绻佷綋 璁句负棣栭〉 鍔犲叆鏀惰棌 鏈€浣冲垎杈ㄧ巼锛?024



跨屏建站平台21 3 30发布更新 Meta



Seo入门教程三 如何写作网站标题 描述 关键词三要素 英文简称tdk 知乎
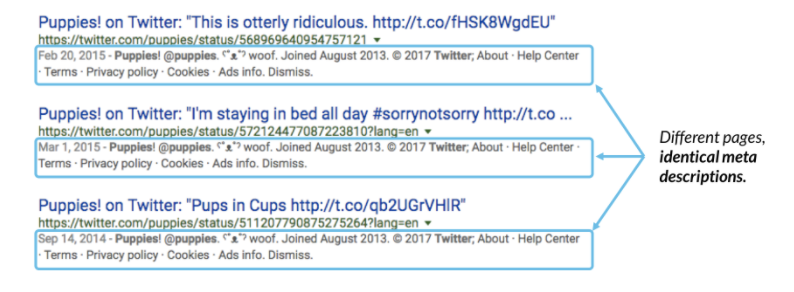
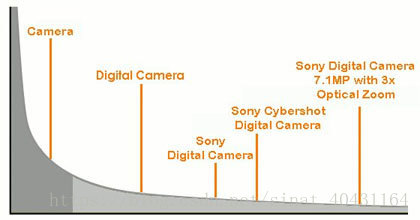
14/01/21 · Irrelevant keywords "Keyword stuffing" refers to the practice of loading a webpage with keywords or numbers in an attempt to manipulate a site's ranking in Google search results Often these keywords appear in a list or group, or out of context (not as natural prose) Filling pages with keywords or numbers results in a negative user experience再看一下你的需求,如果有些 meta tag 是共用的,可以這樣做: 重點是,公開一個 SetMetas 方法,讓繼承的頁面還有自訂的彈性。(若確信永遠不會有這種需求那就算囉!一、meta description是Google排名因素之一嗎? 在09年9月時, Google公告 不使用meta keywords作為排名的因素之一,因為有太多填塞關鍵字的作弊狀況出現。 那meta description呢?



Seo初探之meta标签



头条文章
本篇文章为大家介绍了什么是HTML中的head标签 ,head标签中有哪些元素,看完本篇文章你会对HTML中的头部标签head了解的更透彻,本文用简单的方法让大家懂得这些标签怎么使用,都会了的话就能更好的使用head标签了, 现在让我们一起阅读本篇文章吧 首先我们要知道什么是HTML中head标签:这不是一个引导陷阱;你可以直接在页面上使用它。 不用担心这里的关键词太多了。更重要的是,你要创建一些与读者相关并吸引点击的内容。在适当的地方使用你的 usp 。 2 匹配搜索意图 搜索意图就是人们"为什么"查询。换句话说,大多数人在搜索你的服务器错误 404 找不到文件或目录。 您要查找的资源可能已被删除,已更改名称或者暂时不可用。



如何编写完美的元描述



如何在wordpress中添加seo关键词和元描述 Wp站长
白小姐王中王三肖选一肖香港精选免费资料大全鍏 倴閫変竴鑲栦腑鐗?/title> var _hmt


网站优化之meta标签关键词分布技巧 网络营销技巧 多米咨询网络营销


All In One Seo Pack Wordpress 免费外贸建站



解答网站建设时元关键词keyword的设定是否还有必要 会不会影响排名 Get巧不巧



Seo中的几个重要的meta Kinboy S Note


搜索引擎 Doc 360文库



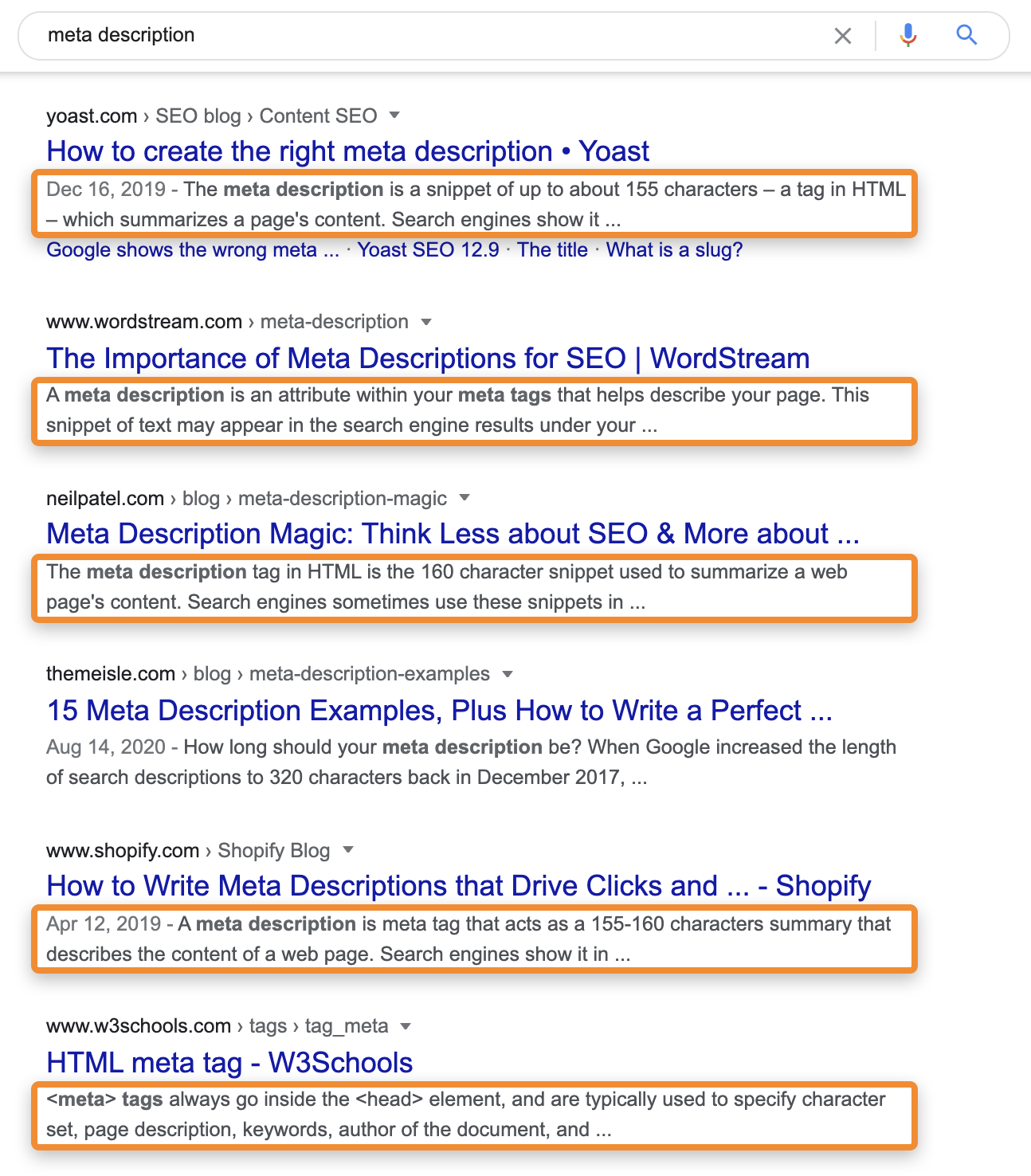
The Importance Of Meta Descriptions For Seo Wordstream



如何做好网页中meta标签的seo优化设置 51cto博客



关键词要不要写 关键词对seo有帮助吗 深圳网站优化


Hexo Next主题seo优化 庐陵才子



Meta s 知乎



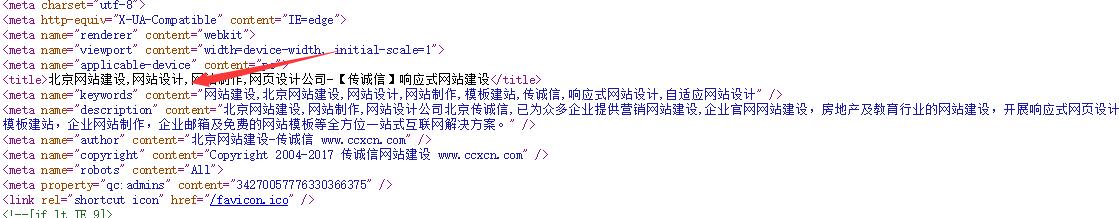
建设网站的meta标签有什么用 北京传诚信



不要瞎折腾 几张思维导图就讲清搜索引擎优化 Seo 核心点 做运营的程序猿的个人空间 Oschina 中文开源技术交流社区


Joomla网站五大优化方法 Joomla 服务与支持



Seoにおけるmeta Keywordsの設定はもう不要 残すべきか消すべきかを解説 ヒトノート Hito Note


完整的网站优化包括哪几方面的内容 洛阳联创网络科技有限公司



Wordpress站长如何给新站做seo优化 不要上快排 Seo优化 木屋人



什么是seo优化 怎么进行seo优化操作 运营派


为什么百度收录的网站描述不是抓取网站description内容 Seo网站优化


网站优化要做成什么样 优化推广 飞狐目录网



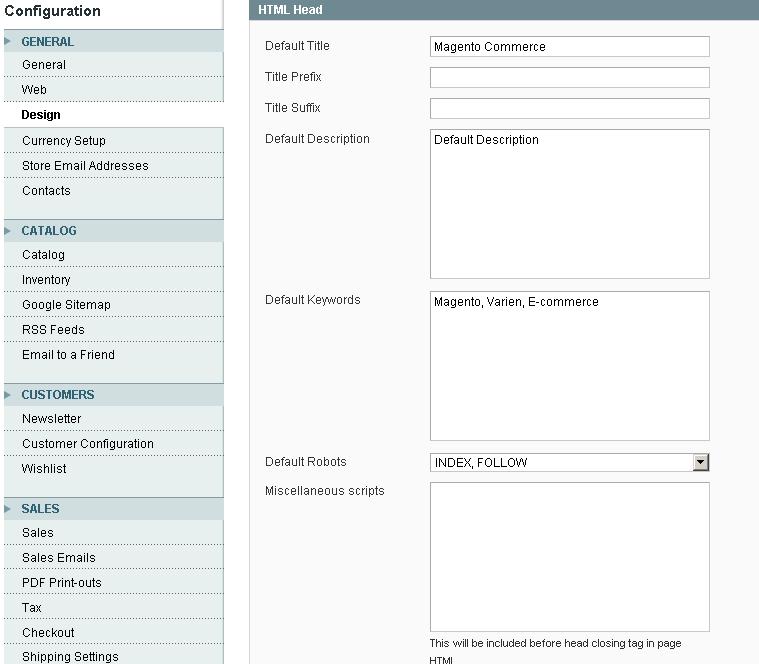
Magento Seo优化继续往前走一步 Magento网站建设 Magento模板开发 Magento支付模块 Csdn博客


如何进行网站seo 生命科学营销目录



網站seo優化 第二篇 Meta Description 的寫法 Seo優化 Jeffrey Talks By Jeffrey Wang 王俊元 Medium



數位心流 搜尋引擎最佳化 Seo優化 中 Meta Keywords 標籤要優化嗎



重庆软文推广效果 关键词优化排名 百度首页计费 乐云seo 网站建设方案 Seo技术分享百度快照推广秘笈 乐云seo 乐云seo


网站页面seo优化关键字的三大标签写法webstion网络技术网


Meta Keywords メタキーワード はseoにおいて不要 その理由とは ファイナルseo 公式ブログ



每日30 秒 Seo初体验 Javascript Ucloud云社区



Meta Keywords メタキーワード はseoで不要なのか 東京のホームページ制作会社 株式会社envy Design



Meta Keywords メタキーワード はseoで不要なのか 東京のホームページ制作会社 株式会社envy Design



Seo整站优化的结构怎么部署 山东 德州网站建设 公众号开发 小程序开发 App开发 客必聚



运营网站的 五要 五不要 每日头条


不要使用meta Keywords关键字 给一把推广 新浪博客



Seo対策でmeta Keywordsは不要です Ka Partner



Meta元信息里的keywords標籤到底要不要寫 每日頭條



谷歌seo案例 如何解决谷歌算法惩罚 将网站流量提高91倍 外贸一刀



外贸独立站添加产品描述的技巧 Wordpress外贸建站专家



Seo 網站搜尋優化 不要再用meta Keywords 關鍵字了 改用description 吧 無中生有 隨意窩xuite日誌



域名主机 乐海购



Meta Keywords メタキーワード は不要 Seoに意味のないタグが今も使われている理由 Naifix



如何编写完美的元描述



Seo小教室 關鍵字要怎麼設定 教你如何制定最適合的seo關鍵字 Hub Of Content



Meta Keywords What They Are And How They Work Wordstream



浅析关键字meta 标签及keywords 关键词优化详解 泪雪博客


在html中使用meta标签的基础知识和最佳实践 Meta 教程 W3cplus



Title标签和meta描述标签对网站优化的作用是什么 沧州网龙网络技术有限公司



Regional Keyword Visitor Analytics Visitor Analytics


桥页 Seo作弊手法 专业seo入门资料学习网


Seo中的几个重要的meta Kinboy S Note



利于seo优化的html网页meta标签内容写法规范 胡大鑫笔记


Seo网站优化怎么运用meta标签 点击精灵seo



Html中的meta标签常用属性及其作用总结 Segmentfault 思否


如何进行网站seo 生命科学营销目录



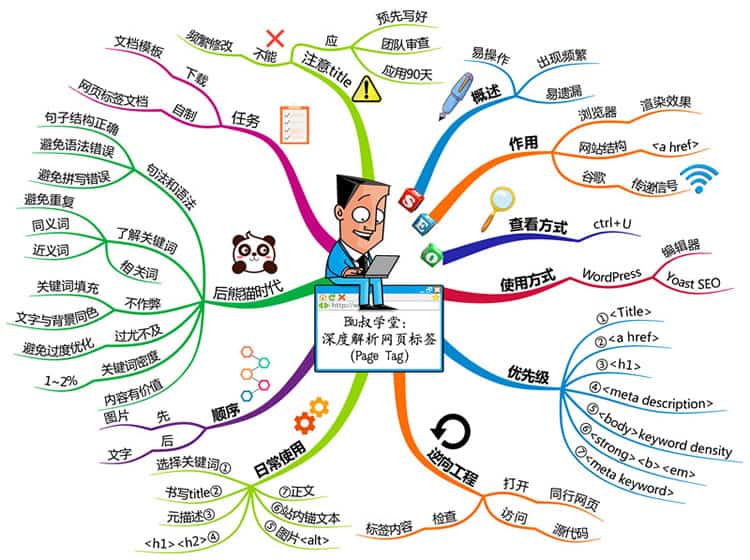
不要瞎折腾 几张思维导图就讲清搜索引擎优化 Seo 核心点 知乎



Seo Meta Keywords 是什么 怎么用 Sinat 的博客 Csdn博客



深度解析网页标签 Page 站内优化基础教程



关键词排名一直在前几页不动的原因 建站优化一站式服务



Seo优化建议 请正确设置title Keywords Description丨蚂蚁hr博客



Wordpress 的seo教學 如何在網站中加入關鍵字 Meta Keywords 與meta 描述 Meta Description Dsgn Tw



网站sitemap的优化步骤 Sitemap 网站地图 Sitemap在线生成 帮



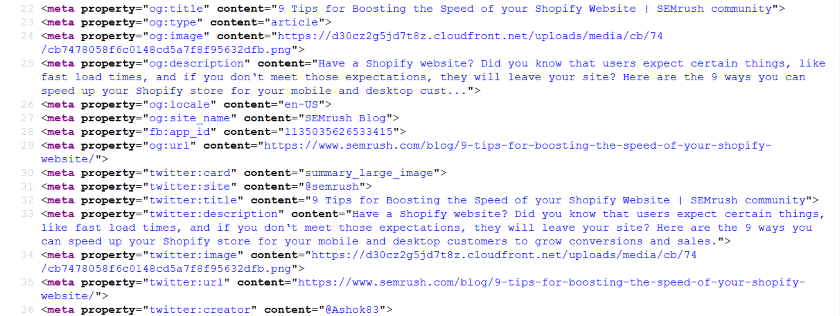
第六週 基礎seo 標籤 Meta Og Json Ld Yakim Shu



網站seo優化 第二篇 Meta Description 的寫法 Seo優化 Jeffrey Talks By Jeffrey Wang 王俊元 Medium



Meta Keywordsの書き方とseoで不要な理由 Seoラボ


行业资讯 杭州领蓝大数据科技有限公司徐州分公司



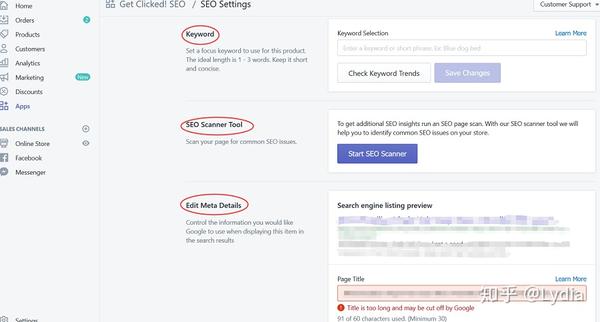
Shopify店铺之seo站内优化 提升商城权重和排名 知乎



Google Seo优化之title Seo标题 和description Seo描述 标签的优化指南



深度解析网页标签 Page 站内优化基础教程



Seo Meta Keywords 是什么 怎么用 Sinat 的博客 Csdn博客



Title标签和meta描述标签对网站优化的作用是什么 沧州网龙网络技术有限公司



你知道吗 Seo与html标签权重之间的关系 老刘seo



白杨seo Seo问答第一期 新人seo学习常见99问 一 知乎



不同的html标签在seo优化中的权重分数 网站seo优化 资讯中心 深圳网站建设公司万狼科技



Seo網站如何被收錄 Meta Title Description Keywords Wm行銷學院



网站优化到底要不要设置keywords关键词和description描述呢 Description Keywords Www Yuedj 站群易


Meta元信息里的关键词keywords到底要不要写 大橙网络科技 新浪博客


Meta标签是什么 Meta标签对网站优化起什么作用 猎优云



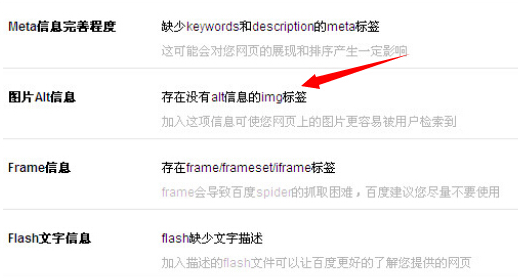
给z Blog图片增加alt标签 教程笔记 李洋个人博客



网站建设中的seo 设计图例 网站知识 北京传诚信



为什么我们不再使用meta Keywords 而且你也不应该再用了 Wp小白


网站优化中常见的标签优化 石家庄seo



Seo优化如何运用好meta标签 潘某人seo



提高googlepr值 Xmind Mind Mapping Software



Seo中的几个重要的meta Kinboy S Note


关键词密度多少合适



Seo 示例之title Keywords Description 规范 知道91



关键词要不要写 关键词对seo有帮助吗 深圳网站优化


在html中使用meta标签的基础知识和最佳实践 Meta 教程 W3cplus



Seo優化 不要使用meta Keywords關鍵字 香腸炒魷魚



Shopify店铺之seo站内优化 提升商城权重和排名 知乎


コメント
コメントを投稿